내가 경험한 것/2
클로드에서 figma-mcp 이용하기
nr2p
2025. 3. 29. 00:08
반응형
intellij mcp server 에 이어서 figma-mcp 도
제 클로드 데스크탑에 연동을 해보겠습니다!
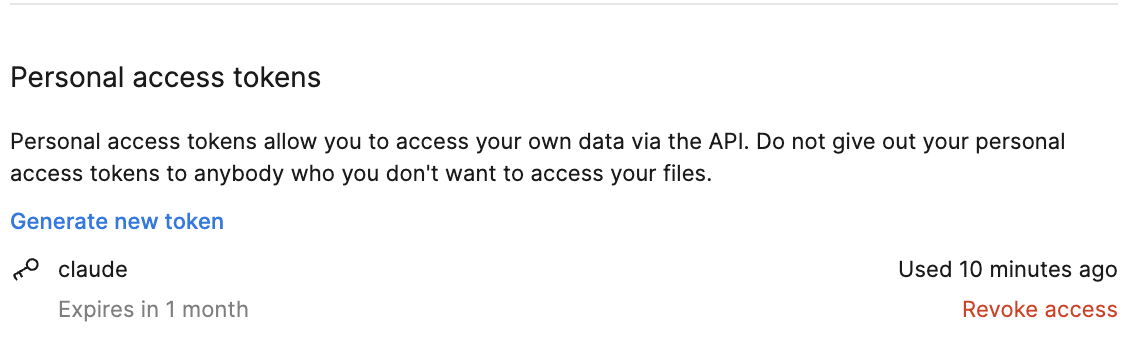
1. 피그마 토큰 발급
프로필 메뉴 > Settings > Security > Personal access tokens
상황에 맞게 필요한 권한을 선택해주고
토큰을 발급해주세요.

2. 클로드 데스크탑에 설정 추가
클로드 설정(command + ,) > 개발자 탭 > 설정 편집 > 설정 파일 열기
아래의 설정을 추가해주세요.
{
"mcpServers": {
"Framelink Figma MCP": {
"command": "npx",
"args": ["-y", "figma-developer-mcp", "--figma-api-key=<your-figma-api-key>", "--stdio"]
}
}
}
이렇게 하면 끝입니다!
이슈 상황
1. "The MCP server is being run in a Node.js environment where fetch is not available."
- 실행되는 노드 버전이 낮아서 fetch API 를 사용할 수가 없는 상황
해결 과정
- node -v 를 사용해 현재 노드 버전 확인
- fetch 가 포함된 20 이상 버전 사용 중
- 아무래도 경로를 못 잡는 것 같아서 그 방향으로 써칭해보니 관련 이슈 를 확인해보니 npx 대신 노드 경로를 직접 추가하면 된다는 사실 확인
설정 변경
{
"mcpServers": {
"jetbrains": {
"command": "npx",
"args": [
"-y",
"@jetbrains/mcp-proxy"
]
},
"figma": {
"command": "/Users/유저이름/.nvm/versions/node/v20.11.1/bin/node",
"args": [
"/Users/유저이름/.npm/_npx/e05028111420be70/node_modules/.bin/figma-developer-mcp",
],
"env": {
"FIGMA_API_KEY": "____"
}
}
}
}
2. Syntax 에러
- 이제 될줄 알았는데 json Syntax 에러가 난다고 해서 보니까 "--stdio" 를 붙여줘야했다.
설정 최종
{
"mcpServers": {
"jetbrains": {
"command": "npx",
"args": [
"-y",
"@jetbrains/mcp-proxy"
]
},
"figma": {
"command": "/Users/유저이름/.nvm/versions/node/v20.11.1/bin/node",
"args": [
"/Users/유저이름/.npm/_npx/e05028111420be70/node_modules/.bin/figma-developer-mcp",
"--stdio"
],
"env": {
"FIGMA_API_KEY": "____"
}
}
}
}
JSON-RPC 방식으로 표준 입출력을 사용한다고 알려줘야하기 때문에 --stdio 옵션을 붙여줘야했다!
결과

만족스럽다
내 큰 그림이 실현될 수 있으면 좋겠다! ㅎㅎㅎ
반응형